Đối với dân thiết kế có lẽ không xa lạ gì với thuật ngữ layout, đây được xem là một thuật ngữ có vai trò rất quan trọng trong thiết kế. Nó mô tả việc sắp xếp nội dung, hình ảnh, đồ họa trong thiết kế. Vậy để hiểu rõ về layout là gì thì hôm nay hãy cùng originalcafeaugogo.com tìm hiểu về layout qua bài viết dưới đây nhé!
I. Layout là gì?
Chúng ta dường như đã quá quen thuộc với cụm từ layout tuy nhiên nhiều người vẫn chưa hiểu rõ về định nghĩa layout là gì?

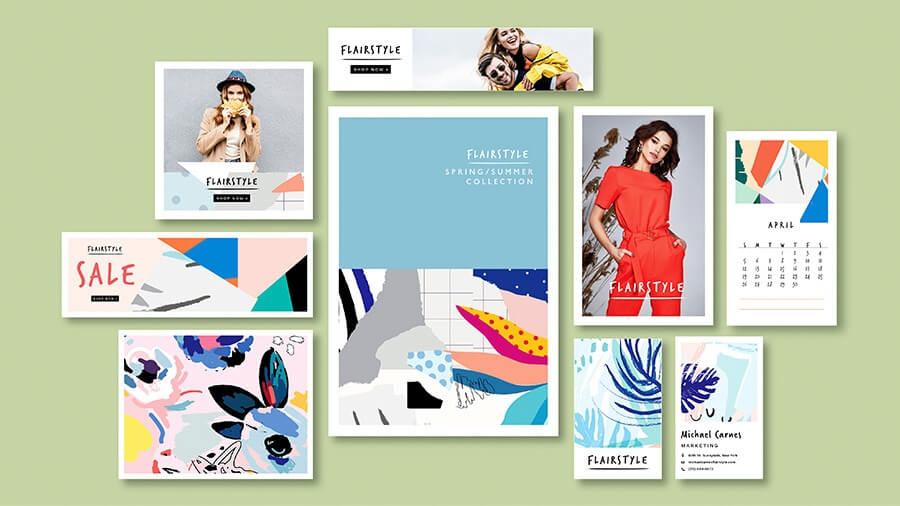
Trong thiết kế, layout được sử dụng trong nhiều lĩnh vực như thiết kế sách, báo, tạp chí, v.v. Layout ở đây có nghĩa là bố cục, sắp xếp và trình bày các bộ phận và chi tiết của thiết kế này, bao gồm cả việc lựa chọn tỷ lệ, khoảng cách và vị trí của các thành phần.
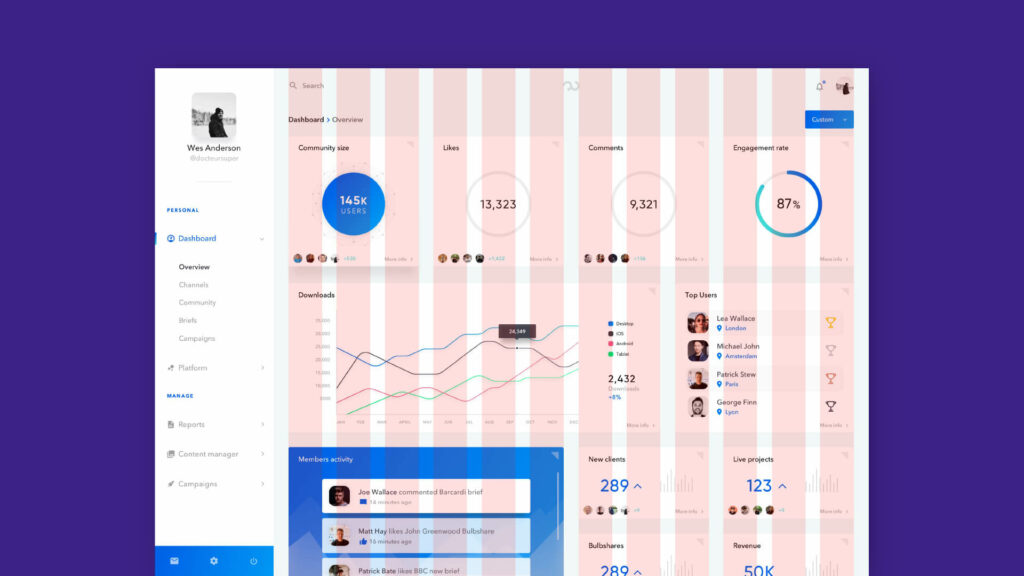
Trong thiết kế website, layout được hiểu là cách sắp xếp các trang, sắp xếp các yếu tố hiển thị trên website. Một trang web thường có thể được chia thành một trang chủ và một trang nội dung. Hai loại trang này có thể có đầu trang và chân trang giống nhau. Nội dung hiển thị là khác nhau.
Do đó, bố cục xác định một vị trí riêng biệt cho từng loại. Đảm bảo những yếu tố cần thiết đều có vị trí, màu sắc và kích thước hiển thị phù hợp. Layout cũng giúp bạn điều chỉnh phông chữ, lề, màu sắc, cỡ chữ,… để tạo sự nhất quán giữa các trang nội dung.
II. Vai trò của layout trong thiết kế
1. Nâng cao giá trị thẩm mỹ
Layout làm cho từng bộ phận gọn gàng và thẩm mỹ hơn trong thiết kế. Điều này giống như việc bạn quyết định trang trí lại căn phòng của mình. Khi mọi thứ được sắp xếp gọn gàng và bạn có bố cục chính, phụ và chiều sâu, nó sẽ thu hút người xem vào và làm cho nó trở nên thẩm mỹ hơn rất nhiều so với một căn phòng không được đầu tư chỉ có đồ đạc.
Mẫu layout mới giúp bạn dễ dàng tạo điểm nhấn cho khán giả, giữ họ gắn bó lâu dài với sản phẩm của bạn.
2. Tạo sự liên kết giữa các thành phần

Việc thiết kế và sắp xếp các yếu tố trên trang web một cách hợp lý giúp người đọc có cái nhìn tổng quan về nội dung trang web. Bố cục thu hút sự chú ý của người đọc vào các điểm chính, hướng dẫn người đọc đi theo đúng mạch cấu trúc và hiếm khi bỏ sót các yếu tố được hiển thị.
Sự sắp xếp hài hòa này cần dựa trên mối quan hệ giữa các yếu tố liên quan đến nội dung. Nhiệm vụ của layout là trình bày mối quan hệ này một cách gián tiếp và trực quan hơn. Giúp người dùng dễ dàng tìm thấy các vấn đề quan tâm.
3. Gia tăng sự thu hút
Chính layout là yếu tố gây bắt mắt và mối quan hệ chặt chẽ giữa các thành phần website sẽ tạo ra sức hút khiến người truy cập cảm thấy thoải mái và hấp dẫn bởi cách nội dung được hiển thị trước mắt họ.
III. Một số quy tắc thường gặp trong thiết kế layout
1. Quy tắc ⅓
Đây là loại quy tắc giúp bạn tạo bố cục tốt. Quy chuẩn này được coi là một trong những tiêu chuẩn giúp sản phẩm đạt hiệu quả cao và gây ấn tượng với khách hàng. Đơn giản chỉ cần chia thiết kế thành 3 cột và 3 hàng. Các chủ đề chính và các yếu tố phụ trợ khác nên được đặt ở giao điểm của các hàng và cột.
2. Quy tắc cân bằng

Mọi thứ trong cuộc sống đều hoàn hảo hơn khi có sự cân bằng. Và thiết kế cũng không ngoại lệ. Các nhà thiết kế liên tục phải thay đổi các yếu tố khác nhau của một sản phẩm để hướng tới sự cân bằng và hài hòa.
Ngoài ra, khoảng trắng cũng là một yếu tố rất quan trọng. Nó tạo ra sự cân bằng nhu cầu thiết kế của bạn bằng cách cho các chi tiết khác có không gian để thở.
3. Quy tắc số lẻ
Các nhà thiết kế đã tìm thấy các hệ thống thiết kế bố cục với một số phần tử lẻ (khoảng ba đối tượng) là rất hiệu quả. Hai vật thể bên ngoài cân bằng tâm điểm trung tâm, mang đến sự đơn giản và tự nhiên cho thiết kế. Đây cũng là nội dung cơ bản của quy tắc lẻ. Quy tắc này được sử dụng rộng rãi trong thiết kế logo.
4. Quy tắc hệ thống lưới

Hệ thống lưới là một phần quan trọng của thiết kế đồ họa. Tăng tốc quá trình thiết kế bằng cách cho phép các nhà thiết kế quyết định loại nội dung sẽ đặt ở vị trí nào.
Hệ thống lưới làm cho các sản phẩm thiết kế gọn gàng hơn, hiệu quả hơn và nhiều chức năng hơn. Vì vậy, các nhà thiết kế chuyên nghiệp rất yêu thích hệ thống layout này.
Ngoài ra, hệ thống lưới giúp tối ưu hóa quá trình thiết kế website. Ví dụ, nếu bạn thiết kế nhiều poster cho một sự kiện. Hệ thống lưới giúp bạn sắp xếp các yếu tố như ngày, giờ, hình ảnh và màu sắc. Từ đó, có sự nhất quán trong áp phích của bạn có thể giúp bạn tiết kiệm rất nhiều thời gian chỉnh sửa sau này.
5. Quy tắc nhấn mạnh
Người xem thường bị thu hút bởi những điểm nổi bật, nếu không họ sẽ nhanh chóng từ chối thiết kế của bạn. Bạn muốn truyền tải thông điệp của mình đến với khán giả, điểm chính là nội dung quan trọng và bạn nên sử dụng bố cục chính, phụ và cân đối. Trước khi thiết kế, hãy xác định rõ tiêu điểm của bạn và hướng dẫn khán giả của bạn vào bố cục.
IV. Lời kết
Trên đây là những thông tin cơ bản về layout là gì được nhiều bạn tìm hiểu. Hy vọng những thông tin này sẽ hữu ích với các bạn khi tìm hiểu về lĩnh vực thiết kế. Cảm ơn các bạn đã đọc!